Discussion Portail:Nature
Bravo
C'est un début prometteur ! Il y a sans doute moyen de compléter d'avantage certains articles avec une approche scoute (totem de patrouille ou de personnalité, pour les animaux). En tout cas, ce portail manquait sur Scoutopedia. MangousteP 6 juillet 2011 à 04:14 (UTC)
Header
Je vous propose ce "header" pour le portail nature. Si quelqu'un peut mettre en forme les autres textes... Fss, Hocco 6 juillet 2011 à 06:59 (UTC)
- Cette proposition est intéressante, il faut voir comment on peut la mettre en forme avec les puces de portail qui sont structurantes pour toute l'encyclopédie et permettent de créer les bandeaux de bas de page par exemple. J'ai essayé de mettre le header à la place du titre en lettre, mais on pourrait regarder pour mettre le header au centre avec la puce en dessous (bonjour le code par contre !). Faisons des essais sur ce portail pas encore mis en ligne avant de généraliser la proposition si elle rencontre l'accord de la communauté. Florian 6 juillet 2011 à 18:41 (UTC)
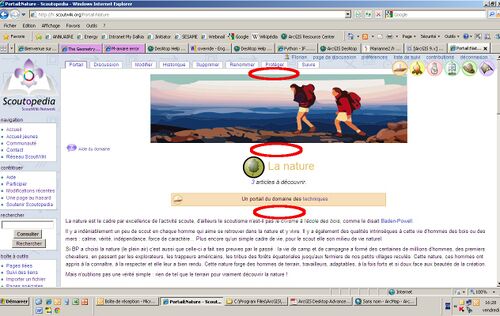
Il ne faut pas changer ce qui est déjà fait et fonctionne bien. Je propose simplement d'illustrer chaque page d'entrée de portail. Remettre celui-ci d'aplomb car il est préférable d'avoir l'image le plus haut possible, passant sous les boutons en haut à droite, et la bulle en dessous à gauche comme actuellement. Fss, Hocco 7 juillet 2011 à 09:16 (UTC)
- J'ai modifié le lien pour glisser un header dans le haut de portail. Et comme je suis un bon défenseur de la langue française, il faut maintenant compléter les champs en-tête et largeur en-tête pour place le header. Après on peut modifier le modèle et tout se mettra en place dans les pages. Florian 7 juillet 2011 à 11:11 (UTC)
Il serait judicieux de mettre le bouton "aide" SOUS l'image et pas au-dessus. C'est plus logique de rapprocher le titre de la page du bouton "aide" correspondant Autre avantage : l'image prend moins de place à l'ouverture écran. Fss, Hocco 7 juillet 2011 à 11:28 (UTC)
- Merci Mangouste pour ton test : c'est exactement ce que je souhaitais avec une image le plus haut possible qui passe sous les boutons et les rend ainsi mieux lisible. Le bouton "aide" sous l'image à gauche est plus lisible aussi. Fss, Hocco 8 juillet 2011 à 05:49 (UTC)
Non, là franchement c'est moche. Le bouton aide au milieu de nulle part (verticalement parlant), rompt toute l'harmonie de la page et de la construction verticale, c'est pas pour rien qu'il était en haut à gauche. Il n'y a aucune logique à le maintenir là, on sent tout de suite le truc bricolé qui garde les structures précédentes sans cohérence. Il y a plein de possibilités qui préservent cet enchaînement : bouton aide en haut à gauche, en haut au milieu, entre le nombre d'articles et le bandeau de renvoi au milieu, sous le bandeau de renvoi au milieu. Mieux vaudrait choisir parmi ces options. Florian 8 juillet 2011 à 07:00 (UTC)
- Je ne comprend pas : sur mon écran, le bouton "aide" s'affiche juste sous l'image, justifié à gauche avec elle. Rien à dire. Fss, Hocco 8 juillet 2011 à 08:00 (UTC)
Ben moi, ça donne ce qu'on peut voir en-dessous. Le bouton aide fait vraiment tâche dans le paysage, c'est simple à gauche on ne voit que lui au milieu de la pampa. Non je pense qu'il faut vraiment le ranger quelque part dans un coin, en haut ou en bas juste au-dessus du texte ou alors dans l'aligement des autres objets (à l'une des trois places entourées en rouge). Florian 8 juillet 2011 à 13:19 (UTC)
- Sorry! Avec mon "grand" écran 13", c'était parfaitement justifié... ;-) Ne change rien à ta proposition en haut à gauche. Merci pour ces explications. Fss, Hocco 8 juillet 2011 à 13:59 (UTC)